※本記事はgif画像を多用しているので、表示が遅い可能性があります。
Aviutl でテキストを一文字ずつ表示する方法は実に簡単で、
「表示速度」の数値を変更するだけです。
△ここまでは前提。
▽ここからが本題。
私が今回まとめたのは表示する際のアニメーションで、
具体的にはパターンのサンプルを用意しました。
テンプレートとしてそのまま利用するなり、数値を変えるなりしてみてください。
それでは本文へどうぞ。
表示速度
前提とは言ったものの、表示速度についてもサンプルは載せておきます。
ちなみに、デフォルト設定である表示速度0は全文一括表示です。
▼表示速度100 ▼表示速度50


▼表示速度20 ▼表示速度10


数値が大きいほど文字送りが早く、数値が小さいほど文字送りが遅いです。
パターン紹介の前に
アニメーションの追加方法が分からないという方は下記をお読みください。
追加方法 その1
→テキストオブジェクトのプロパティ上で右クリック
→フィルタ効果の追加にカーソル合わせ
→アニメーション効果を選択
追加方法 その2
→テキストオブジェクトのプロパティ右上の+を左クリック
→アニメーション効果を選択
追加後はプロパティ最下部左下のドロップダウンリストから、
希望する効果を選択します。
震える
以降、アニメーションのパターンサンプルを貼り付けていきます。
テキストの表示速度はすべて「10.0」となっております。
まずはびくびくさせる演出から。
サンプル①

文字毎に個別オブジェクト:チェック なし
振幅:5.0(デフォルト値)
角度:10.0(デフォルト値)
間隔:0.0(デフォルト値)
サンプル②

文字毎に個別オブジェクト:チェック あり
振幅:5.0(デフォルト値)
角度:10.0(デフォルト値)
間隔:0.0(デフォルト値)
サンプル③

文字毎に個別オブジェクト:チェック あり
振幅:5.0(デフォルト値)
角度:10.0(デフォルト値)
間隔:50.0
弾む
テキストがぴょんぴょんします。
サンプル④

文字毎に個別オブジェクト:チェック なし
速さ:20.0(デフォルト値)
高さ:10.0
角度:0.0(デフォルト値)
サンプル⑤

文字毎に個別オブジェクト:チェック あり
速さ:20.0(デフォルト値)
高さ:10.0
角度:0.0(デフォルト値)
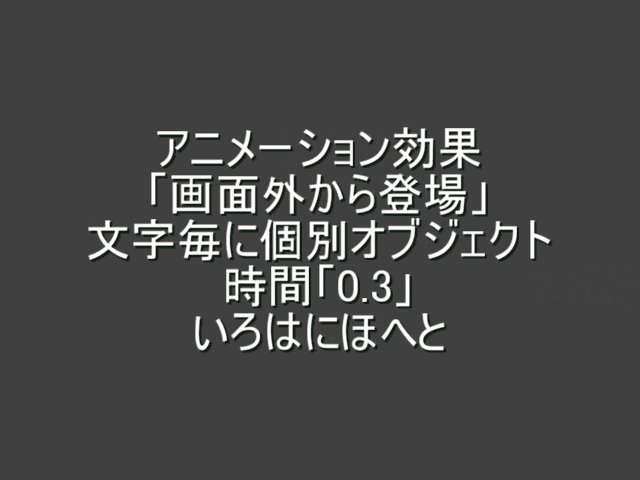
画面外から登場
しゅしゅしゅっ…とスライドインします。
サンプル⑥

文字毎に個別オブジェクト:チェック あり
時間:0.3
角度:90.0(デフォルト値)
数:1(デフォルト値)
ランダム方向:チェック なし
サンプル⑦

文字毎に個別オブジェクト:チェック あり
時間:0.3
角度:150
数:1(デフォルト値)
ランダム方向:チェック なし
サンプル⑧

文字毎に個別オブジェクト:チェック あり
時間:0.3
角度:90.0(デフォルト値)
数:1(デフォルト値)
ランダム方向:チェック あり
ランダム方向から登場
落ち葉のようにひらひらします。
サンプル⑨

文字毎に個別オブジェクト:チェック あり
時間:2.0
回転:3.0(デフォルト値)
ライト:30.0(デフォルト値)
拡大縮小して登場
大→小は強調的で、小→大は自然的です。
サンプル⑩

文字毎に個別オブジェクト:チェック あり
時間:0.3(デフォルト値)
拡大率:300.0(デフォルト値)
サンプル⑪

文字毎に個別オブジェクト:チェック あり
時間:0.3(デフォルト値)
拡大率:30.0
👉おすすめ!
広がって登場
ゆっくりにすると味わい深くなります。
サンプル⑫

文字毎に個別オブジェクト:チェック あり
時間:0.3(デフォルト値)
サンプル⑬

文字毎に個別オブジェクト:チェック あり
時間:2.0
起き上がって登場
あっさりテイストでぴょこんとします。
サンプル⑭

文字毎に個別オブジェクト:チェック あり
時間:0.6(デフォルト値)
勢い:2.0(デフォルト値)
サンプル⑮

文字毎に個別オブジェクト:チェック あり
時間:0.6(デフォルト値)
勢い:7.0
👉おすすめ!
サンプル⑯

文字毎に個別オブジェクト:チェック あり
時間:1.2
勢い:2.0(デフォルト値)
何処からともなく登場
しゅぱぱぱぱって感じです。
サンプル⑰

文字毎に個別オブジェクト:チェック あり
時間:0.3(デフォルト値)
ぼかし:1.0(デフォルト値)
位置:1.5(デフォルト値)
サンプル⑱

文字毎に個別オブジェクト:チェック あり
時間:0.1
ぼかし:1.0(デフォルト値)
位置:1.5(デフォルト値)
サンプル⑲

文字毎に個別オブジェクト:チェック あり
時間:0.8
ぼかし:1.0(デフォルト値)
位置:1.5(デフォルト値)
以上です (*'▽')
また、アニメーションをつけると当然データサイズも大きくなります!
容量が重たい順に並べると…
- 震える
- 弾む
※ここから下は【登場時】のみの演出なので、上記2種と比べるとあまり大きくなりません。
なお、4~8は正直なところ順不同です。 - ランダム方向から登場
- 広がって登場
- 起き上がって登場
- 何処からともなく登場
- 拡大縮小して登場
- 画面外から登場
…となります。(2020年9月独自調べ)
動画サイズを軽くしたい場合には気をつけると良いでしょう。
以上、『【Aviutl】テキストを一文字ずつ表示する際のパターンサンプル』でした。